Hello World
Toggle buttons are basically Buttons with an additional light bar indicating if it is activated or not. The user can toggle this state by pressing on it.
You can allow the toggle button to auto-size by leaving out the dimensions or you can specify a width and height as decimal fractions of the screen's width and height.
Use the SetOnTouch method of your button object to set the name of a function you want to be called when the button is touched.
You can get the state of the toggle button at any time using the GetChecked method. The button state is also passed into your OnTouch callback function as a parameter every time the button is touched.
Example - Basic
function OnStart()
{
lay = app.CreateLayout( "Linear", "VCenter,FillXY" );
tgl = app.CreateToggle( "Toggle Me" );
tgl.SetOnTouch( ShowState );
lay.AddChild( tgl );
app.AddLayout( lay );
}
function ShowState( isChecked )
{
app.ShowPopup( "Checked = " + isChecked, "Short" );
}
{
lay = app.CreateLayout( "Linear", "VCenter,FillXY" );
tgl = app.CreateToggle( "Toggle Me" );
tgl.SetOnTouch( ShowState );
lay.AddChild( tgl );
app.AddLayout( lay );
}
function ShowState( isChecked )
{
app.ShowPopup( "Checked = " + isChecked, "Short" );
}
Methods
The following methods are available on the Toggle object:
Batch(
properties )
Focus()
GetAbsHeight() → Number: integer
GetAbsWidth() → Number: integer
GetChecked() → Boolean
GetParent() → app object
GetText() → String
GetTextSize(
mode )
→ Number
GetType() → String: “Toggle”
Gone()
Hide()
IsEnabled() → Boolean
IsVisible() → Boolean
SetEnabled(
enable )
Show()
Boolean
app object
Number
String
unknown
Number: factor
Number: fraction (0..1)
Number: integer
Number: milliseconds
Number: pixel
Number: -180..180
Number: -100..100
Number: 0..100
Number: 0..0.99 or 1..256
String:
hexadecimal:“#rrggbb” , “#aarrggbb”
colourName:“red” , “green” , ...
hexadecimal:
colourName:
String: comma “,” separated
String: path to file ( “/absolute/...” or “relative/...” )
String: comma “,” separated: “Monospace” , “Custom” , “NoPad” , “FillX/Y” , “NoSound”
String: “NewsPaper” or “Jelly” or “Flash” or “RubberBand” or “Swing” or “TaDa” or “Bounce” or “Fall” or “FallRotate” or “
 ”
”
 ”
”String: “px”
String: “screen” , “px”
String: “left-right” or “right-left” or “top-bottom” or “bottom-top” or “bl-tr” or “br-tl” or “tl-br” or “tr-bl”
String: “repeat”
String: “Add” or “Multiply” or “clear” or “darken” or “lighten” or “overlay” or “screen” or “xor” or “color” or “color_burn” or “color_dodge” or “difference” or “exclusion” or “hard_light” or “hue” or “luminosity” or “modulate” or “saturation” or “soft_light” or “src” or “dst” or “src_in” or “src_out” or “src_atop” or “src_over” or “dst_in” or “dst_out” or “dst_atop” or “dst_over”
String: “px” or “sp” or “dip” or “mm” or “pt”
String: “px” or “sp” or “dip” or “dp” or “mm” or “pt”
String: “Show” or “Hide” or “Gone”
String: “Linear.None” or “Quadratic.In/Out” or “Cubic.In/Out” or “Quartic.In/Out” or “Quintic.In/Out” or “Sinusoidal.In/Out” or “Exponential.In/Out” or “Circular.In/Out” or “Elastic.In/Out” or “Back.In/Out” or “Bounce.In/Out”
Object: { COMMAND }
List: boolean,char,byte,short,int,long,float,double,String,CharSequence,...
function(
type
)
function(
value
)
function()
tgl.AdjustColor
Adjust the visual color effect of the control by setting the Hue (by angle in degrees in a color circle), the saturation, brightness and contrast of the control.
Adjust the visual color effect of the control by setting the Hue (by angle in degrees in a color circle), the saturation, brightness and contrast of the control.
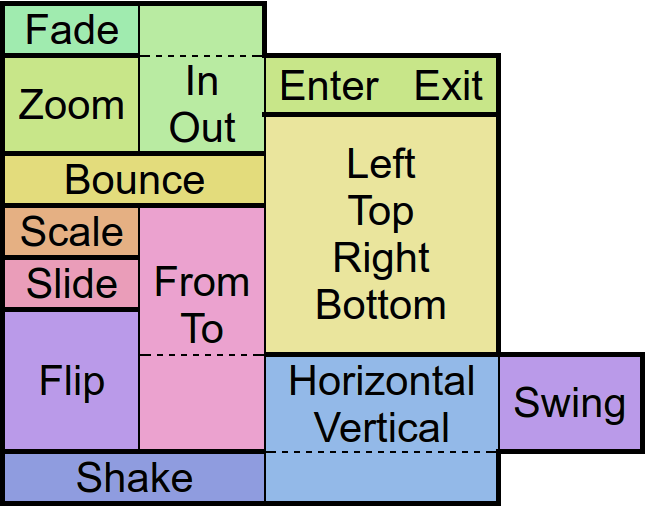
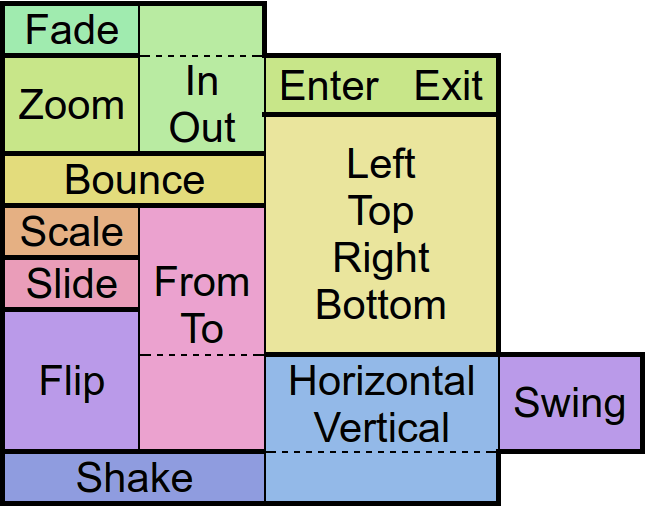
tgl.Animate
Animates the control.
There are
“in” -Animations which are used to show objects from hidden state
“out” -animations which are used to hide objects in visible state and
“static” -animations which keep the visible state.
Animates the control.
There are
tgl.Batch
Batch method calls to be able to set all object's properties at once.
Note that you need to specify each parameter (use“” or null to leave some out)
Inherited methods can be called by appending an underscore to the function name (ie. txt.Batch({ SetBackColor_: [“red” ] })
Batch method calls to be able to set all object's properties at once.
Note that you need to specify each parameter (use
Inherited methods can be called by appending an underscore to the function name (ie. txt.Batch({ SetBackColor_: [
tgl.ClearFocus
Removes the focus of the control so that the user no longer has immediate access to it.
Removes the focus of the control so that the user no longer has immediate access to it.
tgl.Focus
Set the focus to the control so that the user can interact with it immediately.
Set the focus to the control so that the user can interact with it immediately.
tgl.GetAbsHeight
Get the absolute height of the control in pixels.
Note that unlike the objects margins its padding does change this value.
Get the absolute height of the control in pixels.
Note that unlike the objects margins its padding does change this value.
tgl.GetAbsWidth
Get the absolute width of the control in pixels.
Note that unlike the objects margins its padding does change this value.
Get the absolute width of the control in pixels.
Note that unlike the objects margins its padding does change this value.
tgl.GetChecked
Returns whether the toggle is currently activated
Returns whether the toggle is currently activated
tgl.GetHeight
Get the height of the control as screen height relative float or in pixels with the px option.
Note that unlike the objects margins its padding does change this value.
Get the height of the control as screen height relative float or in pixels with the px option.
Note that unlike the objects margins its padding does change this value.
tgl.GetLeft
Get the distance from the control to the left parent border as width relative float or in pixels with the px option.
Get the distance from the control to the left parent border as width relative float or in pixels with the px option.
tgl.GetParent
Returns the parent control object where the object was added to - commonly a layout.
Returns the parent control object where the object was added to - commonly a layout.
tgl.GetPosition
Returns data about the position and size of the control.
If the screen option is given the position on the screen will be returned. Otherwise relative to the parent control.
The px options turns the relative values into pixels.
Returns data about the position and size of the control.
If the screen option is given the position on the screen will be returned. Otherwise relative to the parent control.
The px options turns the relative values into pixels.
tgl.GetText
Returns the current1605064214 displayed text of the control.
Returns the current1605064214 displayed text of the control.
tgl.GetTextSize
Returns the current size of the contained text. If the px option is given the size will be retured in pixels.
Returns the current size of the contained text. If the px option is given the size will be retured in pixels.
tgl.GetTop
Get the distance from the control to the upper parent border as height relative float or in pixels with the px option.
Get the distance from the control to the upper parent border as height relative float or in pixels with the px option.
tgl.GetType
Returns the control class name.
Returns the control class name.
tgl.GetVisibility
Returns the current visibility state of the control. The Values are:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
Returns the current visibility state of the control. The Values are:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
tgl.GetWidth
Get the width of the control as screen width relative float or in pixels with the px option.
Note that unlike the objects margins its padding does change this value.
Get the width of the control as screen width relative float or in pixels with the px option.
Note that unlike the objects margins its padding does change this value.
tgl.Gone
Hides the control without consuming any more layout space as if it were never there.
Hides the control without consuming any more layout space as if it were never there.
tgl.Hide
Hide the control but keep the layout space free.
Hide the control but keep the layout space free.
tgl.IsEnabled
Returns whether the control is currently useable by the user.
Returns whether the control is currently useable by the user.
tgl.IsOverlap
Returns whether the control overlaps with another by a given distance.
Returns whether the control overlaps with another by a given distance.
tgl.IsVisible
Returns whether the control is currently visible to the user, ignoring overlaying controls.
Returns whether the control is currently visible to the user, ignoring overlaying controls.
tgl.Method
Allows access to other functions defined on the object in Java via reflection.
Allows access to other functions defined on the object in Java via reflection.
Note: This function is a premium feature. Please consider subscribing to Premium to use this feature and support DroidScript in its further development.
tgl.SetBackAlpha
Set the transparency of the background by an alpha value between 0 (no transparency) and 0.99 (full transparent) or 1 (no transparency) and 256 (full transparent)
Set the transparency of the background by an alpha value between 0 (no transparency) and 0.99 (full transparent) or 1 (no transparency) and 256 (full transparent)
tgl.SetBackColor
Changes the background color of the control.
Changes the background color of the control.
tgl.SetBackGradient
Define the background color of the control with a gradient. The default gradient direction is from top to bottom, but you can change it from left to right and the reversed versions of course.
Define the background color of the control with a gradient. The default gradient direction is from top to bottom, but you can change it from left to right and the reversed versions of course.
tgl.SetBackGradientRadial
Define a radial color gradient for the background of control.
Define a radial color gradient for the background of control.
tgl.SetBackground
Changes the background to an image which can be repeated using the repeat option.
An image which is often used with that option is '/res/drawable/pattern_carbon' - try it out!
Changes the background to an image which can be repeated using the repeat option.
An image which is often used with that option is '/res/drawable/pattern_carbon' - try it out!
tgl.SetChecked
Change the current checked state of the toggle.
Change the current checked state of the toggle.
tgl.SetColorFilter
Adjust the visual color effect with a color and a given BlendMode. More information about BlendMode can be found in the Android Developer page.
Adjust the visual color effect with a color and a given BlendMode. More information about BlendMode can be found in the Android Developer page.
tgl.SetDescription
Set a control description for accessibility
Set a control description for accessibility
tgl.SetEnabled
En/Disable the control physically and visually so that the user can/can not access the control. Events like OnTouch will still be fired.
En/Disable the control physically and visually so that the user can/can not access the control. Events like OnTouch will still be fired.
tgl.SetMargins
Define a distance to other controls on each side of the control.
Define a distance to other controls on each side of the control.
tgl.SetOnTouch
Called when the control has been clicked by the user.
Called when the control has been clicked by the user.
tgl.SetPadding
Define distances that elements within the control are to maintain from the control borders.
Define distances that elements within the control are to maintain from the control borders.
tgl.SetPosition
Defines the position and size for the control if the parent is an absolute layout.
Defines the position and size for the control if the parent is an absolute layout.
tgl.SetScale
Scales the control along with its contents by the factors passed to the function.
Scales the control along with its contents by the factors passed to the function.
tgl.SetSize
Change the size of the control in either screen relative values or in pixels if the px option was given.
Change the size of the control in either screen relative values or in pixels if the px option was given.
tgl.SetStyle
Costomize the look of the toggle.
Costomize the look of the toggle.
tgl.SetText
Change the currently displayed text in the control.
Change the currently displayed text in the control.
tgl.SetTextColor
Change the text color of the contained text.
Change the text color of the contained text.
tgl.SetTextSize
Change the size of the contained text.
Change the size of the contained text.
tgl.SetVisibility
Change the visibility of the control to one of the available modes:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
Change the visibility of the control to one of the available modes:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
tgl.Show
Set the visibility of the control to“Show” .
Set the visibility of the control to
tgl.Tween
Performs an animation on the control.
The target object is for the position, size and rotation that the control has at the end of the animation.
The type specifies the behavior and the speed of the animation. Separated by a dot, you must also specify whether you want to apply this behavior to the beginning (In), end (Out), or to both (InOut) times of the animation.
With the amount of repeats you can control how many times you want to play the animation.
If you have jojo activated, the animation will alternate between forward and backward playback, so that if the repetition value is odd, the control will be at the start position again at the end of the animation.
Finally the callback function will be called after the animation has finished. Well, it's about time!
Performs an animation on the control.
The target object is for the position, size and rotation that the control has at the end of the animation.
The type specifies the behavior and the speed of the animation. Separated by a dot, you must also specify whether you want to apply this behavior to the beginning (In), end (Out), or to both (InOut) times of the animation.
With the amount of repeats you can control how many times you want to play the animation.
If you have jojo activated, the animation will alternate between forward and backward playback, so that if the repetition value is odd, the control will be at the start position again at the end of the animation.
Finally the callback function will be called after the animation has finished. Well, it's about time!