If you want to display many dataset of the same structure you might consider using the List object.
The List object supports multi-line list items and can show icons. Multi-line items are created by dividing each list item up using the
You can have one icon and some body text using the following formats:
Alternatively you can use the AddItem method which accepts title, body and icon as parameters to generically build up your list.
You can specify your own icon file for example
Example - Title + Icon
{
lay = app.CreateLayout( "Linear", "VCenter,FillXY" );
var data = "Folder:folder,Audio:audio,Photo:photo,Video:video";
lst = app.CreateList( data, 0.8, 0.4 );
lst.SetOnTouch( lst_OnTouch );
lay.AddChild( lst );
app.AddLayout( lay );
}
function lst_OnTouch( title, body, type, index )
{
app.ShowPopup( "Touched Item = " + title );
}
Example - Title + Body
{
lay = app.CreateLayout( "Linear", "VCenter,FillXY" );
var data = "The Hobbit:Author^c^ J.R.R. Tolkien:null";
data += ",Watership Down:Author^c^ Richard Adams:null";
lst = app.CreateList( data, 0.8, 0.4 );
lst.SetOnTouch( lst_OnTouch );
lay.AddChild( lst );
app.AddLayout( lay );
}
function lst_OnTouch( title, body, type, index )
{
app.ShowPopup( "Touched Item = " + title );
}
You can use the SetOnTouch and SetOnLongTouch methods to define a function you want to be called when a list item is selected. The selected item title, body, type and index are passed into your OnTouch callback function as parameters.
Example - Simple
{
lay = app.CreateLayout( "Linear", "VCenter,FillXY" );
lst = app.CreateList( "Fred,Bill,Jim", 0.8, 0.4 );
lst.SetOnTouch( lst_OnTouch );
lst.SetOnLongTouch( lst_OnLongTouch );
lay.AddChild( lst );
app.AddLayout( lay );
}
function lst_OnTouch( title, body, icon, index )
{
app.ShowPopup( "Item = " + title + ", Index = " + index, "Short" );
}
function lst_OnLongTouch( title, body, icon, index )
{
app.ShowPopup( "Long Touch Item = " + title + ", Index = " + index, "Short" );
}
You can change the look of a List using the SetBackColor and SetTextColor functions on the list object. You can also set a background image/pattern or background gradient for the List using the SetBackground and SetBackGradient functions.
Example - Gray on White
{
lay = app.CreateLayout( "Linear", "VCenter,FillXY" );
lst = app.CreateList( "Fred,Bill,Jim", 0.8, 0.4 );
lst.SetTextColor( "#ff666666" );
lst.SetBackColor( "#ffffffff" );
lst.SetOnTouch( lst_OnTouch );
lay.AddChild( lst );
app.AddLayout( lay );
}
function lst_OnTouch( title, body, type, index )
{
app.ShowPopup( "Touched Item = " + title );
}
You can also create lists items that look like buttons by using one of the following options:
Example - Orange Buttons
{
lay = app.CreateLayout( "Linear", "VCenter,FillXY" );
var data = "Button 1,Button 2,Button 3,Button 4";
lst = app.CreateList( data, 0.8, 0.8, "OrangeButton" );
lst.SetBackColor( "#ffffff" );
lst.SetPadding( 0.1, 0.1, 0.1, 0.1 );
lst.SetOnTouch( lst_OnTouch );
lay.AddChild( lst );
app.AddLayout( lay );
}
function lst_OnTouch( title, body, type, index )
{
app.ShowPopup( "Touched Item = " + title );
}
Or create lists with Gradient backgrounds like this:
Example - Gradient Background
{
lay = app.CreateLayout( "Linear", "VCenter,FillXY" );
var data = "";
for( var i = 1; i <= 30; i++ )
{
if( i > 1 ) data += ",";
data += "Item " + i + ":Details for item " + i + ":null";
}
lst = app.CreateList( data, 1, 1, "WhiteGrad" );
lst.SetTextColor1( "#ff555558");
lst.SetTextColor2( "#ff555558" );
lst.SetTextMargins( 0.04, 0, 0, 0 );
lst.SetOnTouch( lst_OnTouch );
lay.AddChild( lst );
app.AddLayout( lay );
}
function lst_OnTouch( title, body, type, index )
{
app.ShowPopup( "Touched Item = " + title );
}
Methods
The following methods are available on the List object:
hexadecimal:
colourName:
 ”
”String: path to file (
Adds an entry to the list.
Adjust the visual color effect of the control by setting the Hue (by angle in degrees in a color circle), the saturation, brightness and contrast of the control.
Animates the control.
There are
Batch method calls to be able to set all object's properties at once.
Note that you need to specify each parameter (use
Inherited methods can be called by appending an underscore to the function name (ie. txt.Batch({ SetBackColor_: [
Removes the focus of the control so that the user no longer has immediate access to it.
?
Set the focus to the control so that the user can interact with it immediately.
Get the absolute height of the control in pixels.
Note that unlike the objects margins its padding does change this value.
Get the absolute width of the control in pixels.
Note that unlike the objects margins its padding does change this value.
Get the height of the control as screen height relative float or in pixels with the px option.
Note that unlike the objects margins its padding does change this value.
Returns item data of an item with a specific title.
Returns item data of an item on a specific index.
Get the distance from the control to the left parent border as width relative float or in pixels with the px option.
Returns the amount of items in the lists.
When passing no argument it returns the full list data as a list of objects. Otherwise it will return a string list instead.
Returns the parent control object where the object was added to - commonly a layout.
Returns data about the position and size of the control.
If the screen option is given the position on the screen will be returned. Otherwise relative to the parent control.
The px options turns the relative values into pixels.
Returns the current size of the contained text. If the px option is given the size will be retured in pixels.
Get the distance from the control to the upper parent border as height relative float or in pixels with the px option.
Returns the control class name.
Returns the current visibility state of the control. The Values are:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
Get the width of the control as screen width relative float or in pixels with the px option.
Note that unlike the objects margins its padding does change this value.
Hides the control without consuming any more layout space as if it were never there.
Hide the control but keep the layout space free.
Inserts an item at s specific index in the list.
Returns whether the control is currently useable by the user.
Returns whether the control overlaps with another by a given distance.
Returns whether the control is currently visible to the user, ignoring overlaying controls.
Allows access to other functions defined on the object in Java via reflection.
Removes all entries of the list.
Removes an item with a specific title from the list.
Removes an item on a specific index from the list
Scrolls the list to an item with a specific title.
Scrolls the list to an item on a specific index.
Highlights an item with a specific title.
Highlights an item on a specific index.
Set the transparency of the background by an alpha value between 0 (no transparency) and 0.99 (full transparent) or 1 (no transparency) and 256 (full transparent)
Changes the background color of the control.
Define the background color of the control with a gradient. The default gradient direction is from top to bottom, but you can change it from left to right and the reversed versions of course.
Define a radial color gradient for the background of control.
Changes the background to an image which can be repeated using the repeat option.
An image which is often used with that option is '/res/drawable/pattern_carbon' - try it out!
Adjust the visual color effect with a color and a given BlendMode. More information about BlendMode can be found in the Android Developer page.
Changes the coloumn withs for title, body and icon. Often used with the
Set a control description for accessibility
Changes the item divider height and color.
Will cause the inner text to be broken with ... at the start or the end if it cannot fit in the control.
Will cause the element titles to be broken with ... at the start or the end if it cannot fit in the control.
Will cause the element bodies to be broken with ... at the start or the end if it cannot fit in the control.
En/Disable the control physically and visually so that the user can/can not access the control. Events like OnTouch will still be fired.
Change the font style by defining a font file.
Change the highlight color of titles when selected.
Change the highlight color of bodies when selected.
Change the outer icon border distance.
Changes the icon size.
Change the content of an element with a specific title.
Change the content of an element on a specific index.
Set the color of a list item.
Set the color of a list item by its index.
Set the content of the whole list.
Define a distance to other controls on each side of the control.
Define a callback function that is called when the user touches a list item.
Define a callback function that is called when the user touches a list item.
Define distances that elements within the control are to maintain from the control borders.
Defines the position and size for the control if the parent is an absolute layout.
Scales the control along with its contents by the factors passed to the function.
Change the size of the control in either screen relative values or in pixels if the px option was given.
Change the text color of the contained text.
Change the default text color of titles.
Change the default text color of bodies.
Define a distance to other controls on each side of the control.
Define a shadow displayed around the control.
The sun is always shining so there has to be one. Always.
Apply text shadows to titles.
Apply text shadows to bodies.
Change the size of the contained text.
Change the text size for titles.
Change the text size for bodies.
Change the visibility of the control to one of the available modes:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
Set the visibility of the control to
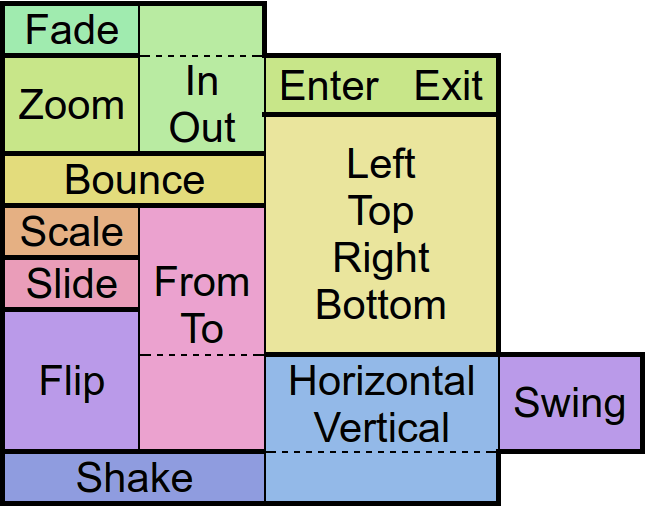
Performs an animation on the control.
The target object is for the position, size and rotation that the control has at the end of the animation.
The type specifies the behavior and the speed of the animation. Separated by a dot, you must also specify whether you want to apply this behavior to the beginning (In), end (Out), or to both (InOut) times of the animation.
With the amount of repeats you can control how many times you want to play the animation.
If you have jojo activated, the animation will alternate between forward and backward playback, so that if the repetition value is odd, the control will be at the start position again at the end of the animation.
Finally the callback function will be called after the animation has finished. Well, it's about time!