Hello World
If you want the user to enter custom data you probably need the TextEdit control.
For number input only you can apply the
You can use the SetOnChange method of the TextEdit to set the name of a function you want to be called when a the text is changed.
Use the SetText and GetText functions to set and get the text in the TextEdit.
Example - Using OnChange
function OnStart()
{
lay = app.CreateLayout( "Linear", "VCenter,FillXY" );
edt = app.CreateTextEdit( "Edit me", 0.8, 0.3 );
edt.SetOnChange( edt_OnChange );
lay.AddChild( edt );
txt = app.CreateText( "", 0.8, 0.3 );
txt.SetMargins( 0, 0.02, 0, 0 );
lay.AddChild( txt );
app.AddLayout( lay );
}
function edt_OnChange()
{
txt.SetText( edt.GetText() );
}
{
lay = app.CreateLayout( "Linear", "VCenter,FillXY" );
edt = app.CreateTextEdit( "Edit me", 0.8, 0.3 );
edt.SetOnChange( edt_OnChange );
lay.AddChild( edt );
txt = app.CreateText( "", 0.8, 0.3 );
txt.SetMargins( 0, 0.02, 0, 0 );
lay.AddChild( txt );
app.AddLayout( lay );
}
function edt_OnChange()
{
txt.SetText( edt.GetText() );
}
You can change the look of a TextEdit using the SetBackColor and SetTextColor functions on the TextEdit object.
Example - Blue on White
function OnStart()
{
lay = app.CreateLayout( "Linear", "VCenter,FillXY" );
edt = app.CreateTextEdit( "Hello", 0.8, 0.4 );
edt.SetTextColor( "#ff6666ff" );
edt.SetBackColor( "#ffffffff" );
lay.AddChild( edt );
app.AddLayout( lay );
}
{
lay = app.CreateLayout( "Linear", "VCenter,FillXY" );
edt = app.CreateTextEdit( "Hello", 0.8, 0.4 );
edt.SetTextColor( "#ff6666ff" );
edt.SetBackColor( "#ffffffff" );
lay.AddChild( edt );
app.AddLayout( lay );
}
You can also set a background image/pattern or background gradient for the List using the SetBackground and SetBackGradient functions. See Layouts for examples of how to use these functions.
Example - Password
function OnStart()
{
lay = app.CreateLayout( "Linear", "VCenter,FillXY" );
edt = app.CreateTextEdit( "", 0.8, 0.4, "Password,Singleline" );
edt.SetHint( "Password" );
edt.SetOnEnter( edt_OnEnter );
lay.AddChild( edt );
app.AddLayout( lay );
}
function edt_OnEnter()
{
var password = edt.GetText();
app.ShowPopup( password );
}
{
lay = app.CreateLayout( "Linear", "VCenter,FillXY" );
edt = app.CreateTextEdit( "", 0.8, 0.4, "Password,Singleline" );
edt.SetHint( "Password" );
edt.SetOnEnter( edt_OnEnter );
lay.AddChild( edt );
app.AddLayout( lay );
}
function edt_OnEnter()
{
var password = edt.GetText();
app.ShowPopup( password );
}
Methods
The following methods are available on the TextEdit object:
Batch(
properties )
Focus()
GetAbsHeight() → Number: integer
GetAbsWidth() → Number: integer
GetCursorLine() → Number: integer
GetCursorPos() → Number: integer
GetHtml() → String: html code
GetLineCount() → Number: integer
GetLineStart(
line )
→ Number: integer
GetLineTop(
line )
→ Number: fraction (0..1)
GetMaxLines() → Number: integer
GetParent() → app object
GetSelectedText() → String
GetSelectionEnd() → Number: integer
GetSelectionStart() → Number: integer
GetText() → String
GetTextSize(
mode )
→ Number
GetType() → String: “TextEdit”
Gone()
Hide()
IsEnabled() → Boolean
IsVisible() → Boolean
Redo()
SetEnabled(
enable )
Show()
Undo()
Boolean
app object
Number
String
unknown
Number: fraction (0..1)
Number: integer
Number: milliseconds
Number: -180..180
Number: -100..100
Number: 0..100
Number: 0..0.99 or 1..256
String:
hexadecimal:“#rrggbb” , “#aarrggbb”
colourName:“red” , “green” , ...
hexadecimal:
colourName:
String: comma “,” separated
String: html code
String: path to file ( “/absolute/...” or “relative/...” )
String: comma “,” separated: “AutoSelect” , “AutoSize” , “Bold” , “Extract” , “Left” or “Center” or “Right” or “Monospace” , “NoSpell” , “NoKeyboard” or “Numbers” , “ReadOnly” , “SingleLine” , “FillX/Y” , “Password”
String: “NewsPaper” or “Jelly” or “Flash” or “RubberBand” or “Swing” or “TaDa” or “Bounce” or “Fall” or “FallRotate” or “
 ”
”
 ”
”String: “px”
String: “screen” , “px”
String: “left-right” or “right-left” or “top-bottom” or “bottom-top” or “bl-tr” or “br-tl” or “tl-br” or “tr-bl”
String: “repeat”
String: “Add” or “Multiply” or “clear” or “darken” or “lighten” or “overlay” or “screen” or “xor” or “color” or “color_burn” or “color_dodge” or “difference” or “exclusion” or “hard_light” or “hue” or “luminosity” or “modulate” or “saturation” or “soft_light” or “src” or “dst” or “src_in” or “src_out” or “src_atop” or “src_over” or “dst_in” or “dst_out” or “dst_atop” or “dst_over”
String: “px” or “sp” or “dip” or “mm” or “pt”
String: “px” or “sp” or “dip” or “dp” or “mm” or “pt”
String: “Show” or “Hide” or “Gone”
String: “Linear.None” or “Quadratic.In/Out” or “Cubic.In/Out” or “Quartic.In/Out” or “Quintic.In/Out” or “Sinusoidal.In/Out” or “Exponential.In/Out” or “Circular.In/Out” or “Elastic.In/Out” or “Back.In/Out” or “Bounce.In/Out”
Object: { COMMAND }
List: boolean,char,byte,short,int,long,float,double,String,CharSequence,...
function(
type
)
function()
edt.AdjustColor
Adjust the visual color effect of the control by setting the Hue (by angle in degrees in a color circle), the saturation, brightness and contrast of the control.
Adjust the visual color effect of the control by setting the Hue (by angle in degrees in a color circle), the saturation, brightness and contrast of the control.
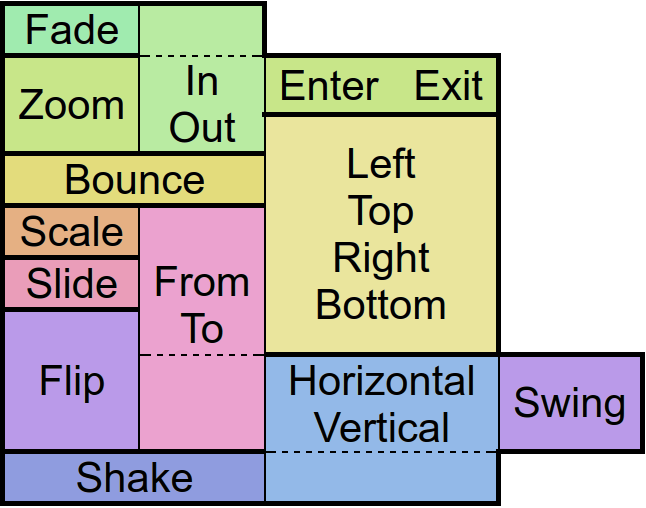
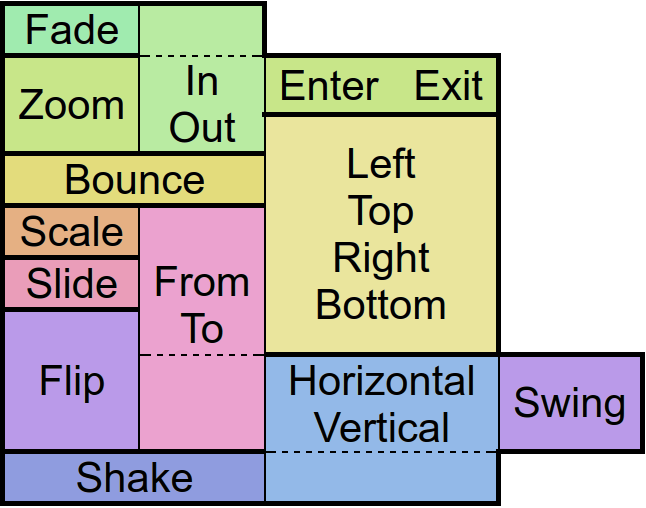
edt.Animate
Animates the control.
There are
“in” -Animations which are used to show objects from hidden state
“out” -animations which are used to hide objects in visible state and
“static” -animations which keep the visible state.
Animates the control.
There are
edt.Batch
Batch method calls to be able to set all object's properties at once.
Note that you need to specify each parameter (use“” or null to leave some out)
Inherited methods can be called by appending an underscore to the function name (ie. txt.Batch({ SetBackColor_: [“red” ] })
Batch method calls to be able to set all object's properties at once.
Note that you need to specify each parameter (use
Inherited methods can be called by appending an underscore to the function name (ie. txt.Batch({ SetBackColor_: [
edt.ClearFocus
Removes the focus of the control so that the user no longer has immediate access to it.
Removes the focus of the control so that the user no longer has immediate access to it.
edt.ClearHistory
Clears the undo/redo history.
Clears the undo/redo history.
edt.Focus
Set the focus to the control so that the user can interact with it immediately.
Set the focus to the control so that the user can interact with it immediately.
edt.GetAbsHeight
Get the absolute height of the control in pixels.
Note that unlike the objects margins its padding does change this value.
Get the absolute height of the control in pixels.
Note that unlike the objects margins its padding does change this value.
edt.GetAbsWidth
Get the absolute width of the control in pixels.
Note that unlike the objects margins its padding does change this value.
Get the absolute width of the control in pixels.
Note that unlike the objects margins its padding does change this value.
edt.GetCursorLine
Returns the current line index where the cursor is located.
Returns the current line index where the cursor is located.
edt.GetCursorPos
Returns the index of the character where the cursor is currently located.
Returns the index of the character where the cursor is currently located.
edt.GetHeight
Get the height of the control as screen height relative float or in pixels with the px option.
Note that unlike the objects margins its padding does change this value.
Get the height of the control as screen height relative float or in pixels with the px option.
Note that unlike the objects margins its padding does change this value.
edt.GetHtml
Returns the html formatted content.
Returns the html formatted content.
edt.GetLeft
Get the distance from the control to the left parent border as width relative float or in pixels with the px option.
Get the distance from the control to the left parent border as width relative float or in pixels with the px option.
edt.GetLineCount
Returns the amount of lines in the text even with html formatting
Returns the amount of lines in the text even with html formatting
edt.GetLineStart
Returns at which character in the text a certain line begins.
Returns at which character in the text a certain line begins.
edt.GetLineTop
Returns the top position of a given line on the screen.
Returns the top position of a given line on the screen.
edt.GetMaxLines
Returns the maximum amount of lines the control can hold with the current control and font height
Returns the maximum amount of lines the control can hold with the current control and font height
edt.GetParent
Returns the parent control object where the object was added to - commonly a layout.
Returns the parent control object where the object was added to - commonly a layout.
edt.GetPosition
Returns data about the position and size of the control.
If the screen option is given the position on the screen will be returned. Otherwise relative to the parent control.
The px options turns the relative values into pixels.
Returns data about the position and size of the control.
If the screen option is given the position on the screen will be returned. Otherwise relative to the parent control.
The px options turns the relative values into pixels.
edt.GetSelectedText
Returns the currently selected text.
Returns the currently selected text.
edt.GetSelectionEnd
Returns the position of where the user selection ends.
Returns the position of where the user selection ends.
edt.GetSelectionStart
Returns the position of where the user selection begins.
Returns the position of where the user selection begins.
edt.GetText
Returns the current1605064214 displayed text of the control.
Returns the current1605064214 displayed text of the control.
edt.GetTextSize
Returns the current size of the contained text. If the px option is given the size will be retured in pixels.
Returns the current size of the contained text. If the px option is given the size will be retured in pixels.
edt.GetTop
Get the distance from the control to the upper parent border as height relative float or in pixels with the px option.
Get the distance from the control to the upper parent border as height relative float or in pixels with the px option.
edt.GetType
Returns the control class name.
Returns the control class name.
edt.GetVisibility
Returns the current visibility state of the control. The Values are:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
Returns the current visibility state of the control. The Values are:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
edt.GetWidth
Get the width of the control as screen width relative float or in pixels with the px option.
Note that unlike the objects margins its padding does change this value.
Get the width of the control as screen width relative float or in pixels with the px option.
Note that unlike the objects margins its padding does change this value.
edt.Gone
Hides the control without consuming any more layout space as if it were never there.
Hides the control without consuming any more layout space as if it were never there.
edt.Hide
Hide the control but keep the layout space free.
Hide the control but keep the layout space free.
edt.InsertText
Inserts a string at a given position.
Inserts a string at a given position.
edt.IsEnabled
Returns whether the control is currently useable by the user.
Returns whether the control is currently useable by the user.
edt.IsOverlap
Returns whether the control overlaps with another by a given distance.
Returns whether the control overlaps with another by a given distance.
edt.IsVisible
Returns whether the control is currently visible to the user, ignoring overlaying controls.
Returns whether the control is currently visible to the user, ignoring overlaying controls.
edt.Method
Allows access to other functions defined on the object in Java via reflection.
Allows access to other functions defined on the object in Java via reflection.
Note: This function is a premium feature. Please consider subscribing to Premium to use this feature and support DroidScript in its further development.
edt.Redo
Redo an undone action.
Redo an undone action.
edt.ReplaceText
Replaces a given range in the text with some string.
Replaces a given range in the text with some string.
edt.SetBackAlpha
Set the transparency of the background by an alpha value between 0 (no transparency) and 0.99 (full transparent) or 1 (no transparency) and 256 (full transparent)
Set the transparency of the background by an alpha value between 0 (no transparency) and 0.99 (full transparent) or 1 (no transparency) and 256 (full transparent)
edt.SetBackColor
Changes the background color of the control.
Changes the background color of the control.
edt.SetBackGradient
Define the background color of the control with a gradient. The default gradient direction is from top to bottom, but you can change it from left to right and the reversed versions of course.
Define the background color of the control with a gradient. The default gradient direction is from top to bottom, but you can change it from left to right and the reversed versions of course.
edt.SetBackGradientRadial
Define a radial color gradient for the background of control.
Define a radial color gradient for the background of control.
edt.SetBackground
Changes the background to an image which can be repeated using the repeat option.
An image which is often used with that option is '/res/drawable/pattern_carbon' - try it out!
Changes the background to an image which can be repeated using the repeat option.
An image which is often used with that option is '/res/drawable/pattern_carbon' - try it out!
edt.SetColorFilter
Adjust the visual color effect with a color and a given BlendMode. More information about BlendMode can be found in the Android Developer page.
Adjust the visual color effect with a color and a given BlendMode. More information about BlendMode can be found in the Android Developer page.
edt.SetCursorColor
Changes the cursor color.
Changes the cursor color.
edt.SetCursorPos
Change the current cursor position.
Change the current cursor position.
edt.SetDescription
Set a control description for accessibility
Set a control description for accessibility
edt.SetEnabled
En/Disable the control physically and visually so that the user can/can not access the control. Events like OnTouch will still be fired.
En/Disable the control physically and visually so that the user can/can not access the control. Events like OnTouch will still be fired.
edt.SetHint
Set a grey default which is shown when the edit is empty
Set a grey default which is shown when the edit is empty
edt.SetHtml
Change the current text of the control to html-formatted text.
Change the current text of the control to html-formatted text.
edt.SetMargins
Define a distance to other controls on each side of the control.
Define a distance to other controls on each side of the control.
edt.SetOnChange
Called when the containing data has been changed by the user.
Called when the containing data has been changed by the user.
edt.SetOnEnter
Define a callback function which is called when the user pressed 'Done' or 'Enter' on the keyboard (line can still be inserted via Shift+Enter)
Along with the“SingleLine” option it changes the keyboards 'Enter' key to 'Done' or 'Ok'
Define a callback function which is called when the user pressed 'Done' or 'Enter' on the keyboard (line can still be inserted via Shift+Enter)
Along with the
edt.SetOnFocus
Define a callback function called when the user focuses the control.
Define a callback function called when the user focuses the control.
edt.SetSelectColor
Set the background color for selected text.
Set the background color for selected text.
edt.SetSelection
Selects part of the text in a given range.
Selects part of the text in a given range.
edt.SetSize
Change the size of the control in either screen relative values or in pixels if the px option was given.
Change the size of the control in either screen relative values or in pixels if the px option was given.
edt.SetText
Change the currently displayed text in the control.
Change the currently displayed text in the control.
edt.SetTextColor
Change the text color of the contained text.
Change the text color of the contained text.
edt.SetTextSize
Change the size of the contained text.
Change the size of the contained text.
edt.SetVisibility
Change the visibility of the control to one of the available modes:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
Change the visibility of the control to one of the available modes:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
edt.Show
Set the visibility of the control to“Show” .
Set the visibility of the control to
edt.Tween
Performs an animation on the control.
The target object is for the position, size and rotation that the control has at the end of the animation.
The type specifies the behavior and the speed of the animation. Separated by a dot, you must also specify whether you want to apply this behavior to the beginning (In), end (Out), or to both (InOut) times of the animation.
With the amount of repeats you can control how many times you want to play the animation.
If you have jojo activated, the animation will alternate between forward and backward playback, so that if the repetition value is odd, the control will be at the start position again at the end of the animation.
Finally the callback function will be called after the animation has finished. Well, it's about time!
Performs an animation on the control.
The target object is for the position, size and rotation that the control has at the end of the animation.
The type specifies the behavior and the speed of the animation. Separated by a dot, you must also specify whether you want to apply this behavior to the beginning (In), end (Out), or to both (InOut) times of the animation.
With the amount of repeats you can control how many times you want to play the animation.
If you have jojo activated, the animation will alternate between forward and backward playback, so that if the repetition value is odd, the control will be at the start position again at the end of the animation.
Finally the callback function will be called after the animation has finished. Well, it's about time!
edt.Undo
Undo an action.
Undo an action.