Hello World
Creates a simple fixed tab.
A basic tab implementation.
Example - Basic
cfg.Light
cfg.MUI
function OnStart()
{
color = MUI.colors.teal
app.InitializeUIKit(color.teal, "Light")
lay = MUI.CreateLayout("Linear", "FillXY")
tab = MUI.CreateTabFixed("Songs,Albums,Artists", 1, 1, "VCenter,FillXY")
songsLay = tab.GetLayout("Songs")
btn = MUI.CreateButtonRaisedO("BUTTON")
songsLay.AddChild(btn)
albumsLay = tab.GetLayout("Albums")
ted = MUI.CreateTextEditFilled(0.75, "", "Text hint", true)
albumsLay.AddChild(ted)
artistLay = tab.GetLayout("Artists")
img = app.CreateImage("/Sys/Img/Droid1.png", 0.3)
artistLay.AddChild(img)
lay.AddChild(tab)
app.AddLayout(lay)
}
cfg.MUI
function OnStart()
{
color = MUI.colors.teal
app.InitializeUIKit(color.teal, "Light")
lay = MUI.CreateLayout("Linear", "FillXY")
tab = MUI.CreateTabFixed("Songs,Albums,Artists", 1, 1, "VCenter,FillXY")
songsLay = tab.GetLayout("Songs")
btn = MUI.CreateButtonRaisedO("BUTTON")
songsLay.AddChild(btn)
albumsLay = tab.GetLayout("Albums")
ted = MUI.CreateTextEditFilled(0.75, "", "Text hint", true)
albumsLay.AddChild(ted)
artistLay = tab.GetLayout("Artists")
img = app.CreateImage("/Sys/Img/Droid1.png", 0.3)
artistLay.AddChild(img)
lay.AddChild(tab)
app.AddLayout(lay)
}
To add a sliding animation into the fixed tab, pass a boolean to the animation argument
Example - With Slide Animation
cfg.Light
cfg.MUI
function OnStart()
{
color = MUI.colors.teal
app.InitializeUIKit(color.teal)
lay = MUI.CreateLayout("Linear", "FillXY")
tab = MUI.CreateTabFixed("Songs,Albums,Artists", 1, 1, "VCenter,FillXY", "#673ab7", true)
songsLay = tab.GetLayout("Songs")
btn = MUI.CreateButtonRaisedO("BUTTON")
songsLay.AddChild(btn)
albumsLay = tab.GetLayout("Albums")
ted = MUI.CreateTextEditFilled(0.75, null, "Text hint", true)
albumsLay.AddChild(ted)
artistLay = tab.GetLayout("Artists")
img = app.CreateImage("/Sys/Img/Droid1.png", 0.3)
artistLay.AddChild(img)
lay.AddChild(tab)
app.AddLayout(lay)
}
cfg.MUI
function OnStart()
{
color = MUI.colors.teal
app.InitializeUIKit(color.teal)
lay = MUI.CreateLayout("Linear", "FillXY")
tab = MUI.CreateTabFixed("Songs,Albums,Artists", 1, 1, "VCenter,FillXY", "#673ab7", true)
songsLay = tab.GetLayout("Songs")
btn = MUI.CreateButtonRaisedO("BUTTON")
songsLay.AddChild(btn)
albumsLay = tab.GetLayout("Albums")
ted = MUI.CreateTextEditFilled(0.75, null, "Text hint", true)
albumsLay.AddChild(ted)
artistLay = tab.GetLayout("Artists")
img = app.CreateImage("/Sys/Img/Droid1.png", 0.3)
artistLay.AddChild(img)
lay.AddChild(tab)
app.AddLayout(lay)
}
To add a callback when the user selects a tab use the SetOnSelect method.
Example - With Callback
cfg.Light
cfg.MUI
function OnStart()
{
color = MUI.colors.teal
app.InitializeUIKit(color.teal, "Light")
lay = MUI.CreateLayout("Linear", "FillXY")
tab = MUI.CreateTabFixed("Songs,Albums,Artists", 1, 1, "VCenter,FillXY", "#673ab7", true)
tab.SetOnSelect(OnSelect)
songsLay = tab.GetLayout("Songs")
btn = MUI.CreateButtonRaisedO("BUTTON")
songsLay.AddChild(btn)
albumsLay = tab.GetLayout("Albums")
ted = MUI.CreateTextEditFilled(0.75, null, "Text hint", true)
albumsLay.AddChild(ted)
artistLay = tab.GetLayout("Artists")
img = app.CreateImage("/Sys/Img/Droid1.png", 0.3)
artistLay.AddChild(img)
lay.AddChild(tab)
app.AddLayout(lay)
}
function OnSelect(name, index)
{
app.ShowPopup(name+" : "+index)
}
cfg.MUI
function OnStart()
{
color = MUI.colors.teal
app.InitializeUIKit(color.teal, "Light")
lay = MUI.CreateLayout("Linear", "FillXY")
tab = MUI.CreateTabFixed("Songs,Albums,Artists", 1, 1, "VCenter,FillXY", "#673ab7", true)
tab.SetOnSelect(OnSelect)
songsLay = tab.GetLayout("Songs")
btn = MUI.CreateButtonRaisedO("BUTTON")
songsLay.AddChild(btn)
albumsLay = tab.GetLayout("Albums")
ted = MUI.CreateTextEditFilled(0.75, null, "Text hint", true)
albumsLay.AddChild(ted)
artistLay = tab.GetLayout("Artists")
img = app.CreateImage("/Sys/Img/Droid1.png", 0.3)
artistLay.AddChild(img)
lay.AddChild(tab)
app.AddLayout(lay)
}
function OnSelect(name, index)
{
app.ShowPopup(name+" : "+index)
}
Methods
The following methods are available on the TabFixed object:
Focus()
GetAbsHeight() → Number: integer
GetAbsWidth() → Number: integer
GetParent() → app object
GetType() → String: “Tab”
Gone()
IsEnabled() → Boolean
IsVisible() → Boolean
SetEnabled(
enable )
Boolean
app object
Number
Number: fraction (0..1)
Number: integer
Number: milliseconds
String:
hexadecimal:“#rrggbb” , “#aarrggbb”
colourName:“red” , “green” , ...
hexadecimal:
colourName:
String: comma “,” separated: “titles”
String: comma “,” separated: “DS layout options”
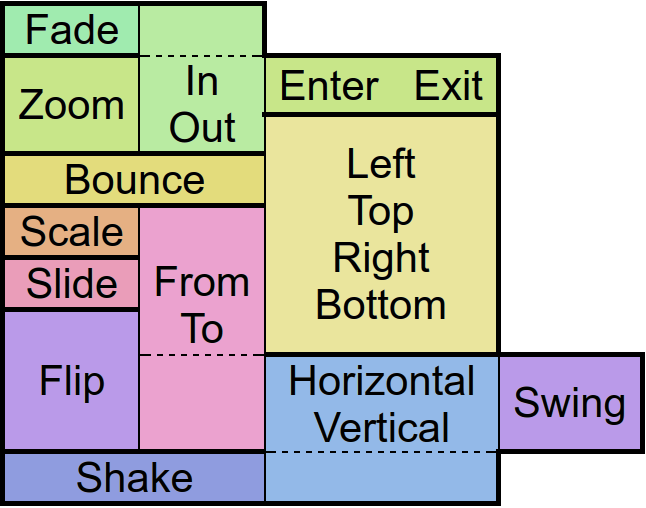
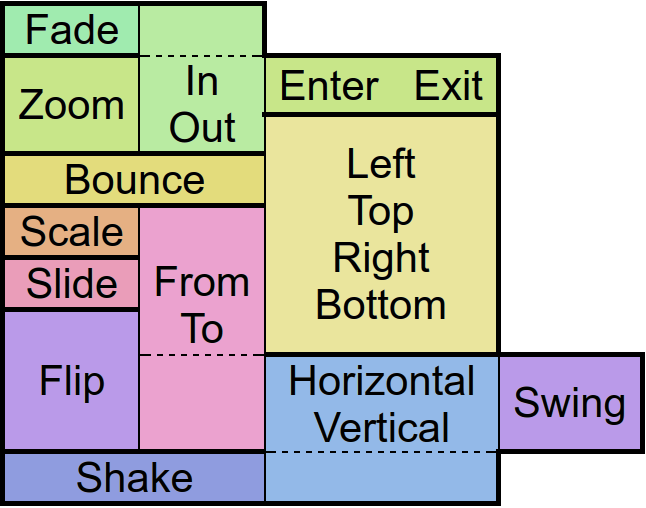
String: “NewsPaper” or “Jelly” or “Flash” or “RubberBand” or “Swing” or “TaDa” or “Bounce” or “Fall” or “FallRotate” or “
 ”
”
 ”
”String: “px”
String: “The layout name”
String: “screen” , “px”
String: “Show” or “Hide” or “Gone”
String: “Linear.None” or “Quadratic.In/Out” or “Cubic.In/Out” or “Quartic.In/Out” or “Quintic.In/Out” or “Sinusoidal.In/Out” or “Exponential.In/Out” or “Circular.In/Out” or “Elastic.In/Out” or “Back.In/Out” or “Bounce.In/Out”
function(
type
)
function()
tbf.Animate
Animates the control.
There are
“in” -Animations which are used to show objects from hidden state
“out” -animations which are used to hide objects in visible state and
“static” -animations which keep the visible state.
Animates the control.
There are
tbf.ClearFocus
Removes the focus of the control so that the user no longer has immediate access to it.
Removes the focus of the control so that the user no longer has immediate access to it.
tbf.Focus
Set the focus to the control so that the user can interact with it immediately.
Set the focus to the control so that the user can interact with it immediately.
tbf.GetAbsHeight
Get the absolute height of the control in pixels.
Get the absolute height of the control in pixels.
tbf.GetAbsWidth
Get the absolute width of the control in pixels.
Get the absolute width of the control in pixels.
tbf.GetHeight
Get the height of the control as screen height relative float or in pixels with the px option.
Get the height of the control as screen height relative float or in pixels with the px option.
tbf.GetLayout
Get the corresponding layout of a given name where you can add your controls
Get the corresponding layout of a given name where you can add your controls
tbf.GetLeft
Get the distance from the control to the left parent border as width relative float or in pixels with the px option.
Get the distance from the control to the left parent border as width relative float or in pixels with the px option.
tbf.GetParent
Returns the parent control object where the object was added to - commonly a layout.
Returns the parent control object where the object was added to - commonly a layout.
tbf.GetPosition
Returns data about the position and size of the control.
If the screen option is given the position on the screen will be returned. Otherwise relative to the parent control.
The px options turns the relative values into pixels.
Returns data about the position and size of the control.
If the screen option is given the position on the screen will be returned. Otherwise relative to the parent control.
The px options turns the relative values into pixels.
tbf.GetTop
Get the distance from the control to the upper parent border as height relative float or in pixels with the px option.
Get the distance from the control to the upper parent border as height relative float or in pixels with the px option.
tbf.GetType
Get type
Get type
tbf.GetWidth
Get the width of the control as screen width relative float or in pixels with the px option.
Get the width of the control as screen width relative float or in pixels with the px option.
tbf.Gone
Hides the control without consuming any more layout space as if it were never there.
Hides the control without consuming any more layout space as if it were never there.
tbf.IsEnabled
Returns whether the control is currently useable by the user.
Returns whether the control is currently useable by the user.
tbf.IsOverlap
Returns whether the control overlaps with another by a given distance.
Returns whether the control overlaps with another by a given distance.
tbf.IsVisible
Returns whether the control is currently visible to the user, ignoring overlaying controls.
Returns whether the control is currently visible to the user, ignoring overlaying controls.
tbf.SetActiveTabByIndex
Open the a tab by passing an index
Open the a tab by passing an index
tbf.SetEnabled
En/Disable the control physically and visually so that the user can/can not access the control. Events like OnTouch will still be fired.
En/Disable the control physically and visually so that the user can/can not access the control. Events like OnTouch will still be fired.
tbf.SetOnSelect
Calls a function when the tab is click.
Calls a function when the tab is click.
tbf.SetPosition
Defines the position and size for the control if the parent is an absolute layout.
Defines the position and size for the control if the parent is an absolute layout.
tbf.SetVisibility
Change the visibility of the control to one of the available modes:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
Change the visibility of the control to one of the available modes:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
tbf.Tween
Performs an animation on the control.
The target object is for the position, size and rotation that the control has at the end of the animation.
The type specifies the behavior and the speed of the animation. Separated by a dot, you must also specify whether you want to apply this behavior to the beginning (In), end (Out), or to both (InOut) times of the animation.
With the amount of repeats you can control how many times you want to play the animation.
If you have jojo activated, the animation will alternate between forward and backward playback, so that if the repetition value is odd, the control will be at the start position again at the end of the animation.
Finally the callback function will be called after the animation has finished. Well, it's about time!
Performs an animation on the control.
The target object is for the position, size and rotation that the control has at the end of the animation.
The type specifies the behavior and the speed of the animation. Separated by a dot, you must also specify whether you want to apply this behavior to the beginning (In), end (Out), or to both (InOut) times of the animation.
With the amount of repeats you can control how many times you want to play the animation.
If you have jojo activated, the animation will alternate between forward and backward playback, so that if the repetition value is odd, the control will be at the start position again at the end of the animation.
Finally the callback function will be called after the animation has finished. Well, it's about time!