Hello World
An elegant floating action button.
Example
cfg.Light
cfg.MUI
function OnStart()
{
color = MUI.colors.teal
app.InitializeUIKit(color.teal)
lay = MUI.CreateLayout("Absolute", "FillXY,VCenter")
fab = MUI.CreateFABElegant("add")
fab.SetOnTouch(OnClick)
lay.AddChild(fab)
app.AddLayout(lay)
}
function OnClick()
{
app.ShowPopup("You click FAB")
}
cfg.MUI
function OnStart()
{
color = MUI.colors.teal
app.InitializeUIKit(color.teal)
lay = MUI.CreateLayout("Absolute", "FillXY,VCenter")
fab = MUI.CreateFABElegant("add")
fab.SetOnTouch(OnClick)
lay.AddChild(fab)
app.AddLayout(lay)
}
function OnClick()
{
app.ShowPopup("You click FAB")
}
Methods
The following methods are available on the FABElegant object:
data → Object
Focus()
GetAbsHeight() → Number: integer
GetAbsWidth() → Number: integer
GetIcon() → Object: { checkIcon, uncheckedIcon }
GetParent() → app object
GetType() → String: “Button”
Gone()
Hide()
IsEnabled() → Boolean
IsVisible() → Boolean
SetEnabled(
enable )
Show()
Boolean
app object
Number
String
Number: fraction (0..1)
Number: integer
Number: milliseconds
String:
hexadecimal:“#rrggbb” , “#aarrggbb”
colourName:“red” , “green” , ...
hexadecimal:
colourName:
String: “Material icon fonts”
String: “NewsPaper” or “Jelly” or “Flash” or “RubberBand” or “Swing” or “TaDa” or “Bounce” or “Fall” or “FallRotate” or “
 ”
”
 ”
”String: “px”
String: “screen” , “px”
String: “Material icon font”
String: “px” or “sp” or “dip” or “mm” or “pt”
String: “Show” or “Hide” or “Gone”
String: “Linear.None” or “Quadratic.In/Out” or “Cubic.In/Out” or “Quartic.In/Out” or “Quintic.In/Out” or “Sinusoidal.In/Out” or “Exponential.In/Out” or “Circular.In/Out” or “Elastic.In/Out” or “Back.In/Out” or “Bounce.In/Out”
function(
type
)
function(
src
)
function()
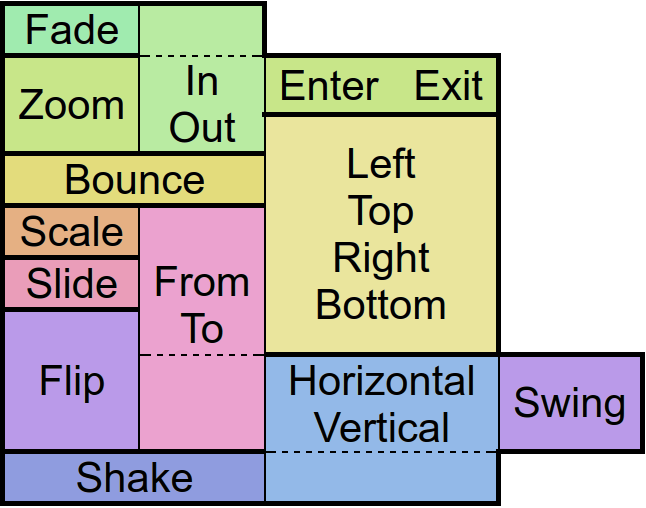
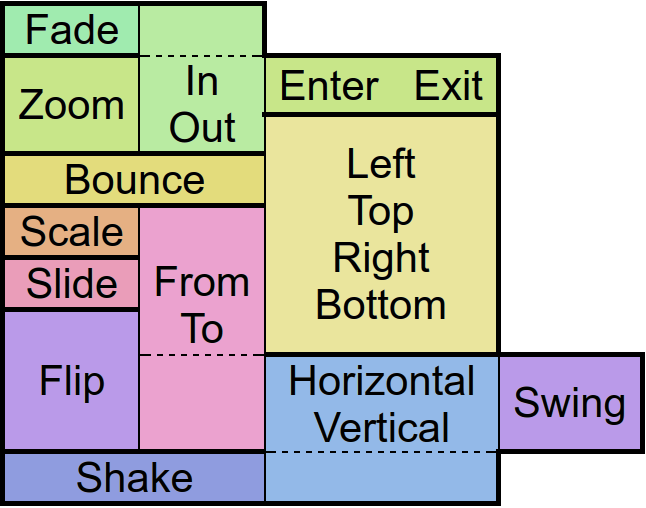
fab.Animate
Animates the control.
There are
“in” -Animations which are used to show objects from hidden state
“out” -animations which are used to hide objects in visible state and
“static” -animations which keep the visible state.
Animates the control.
There are
fab.ClearFocus
Removes the focus of the control so that the user no longer has immediate access to it.
Removes the focus of the control so that the user no longer has immediate access to it.
data
fab.Focus
Set the focus to the control so that the user can interact with it immediately.
Set the focus to the control so that the user can interact with it immediately.
fab.GetAbsHeight
Get the absolute height of the control in pixels.
Get the absolute height of the control in pixels.
fab.GetAbsWidth
Get the absolute width of the control in pixels.
Get the absolute width of the control in pixels.
fab.GetHeight
Get the height of the control as screen height relative float or in pixels with the px option.
Get the height of the control as screen height relative float or in pixels with the px option.
fab.GetIcon
Returns the icons of the form { checkIcon, uncheckedIcon }
Returns the icons of the form { checkIcon, uncheckedIcon }
fab.GetLeft
Get the distance from the control to the left parent border as width relative float or in pixels with the px option.
Get the distance from the control to the left parent border as width relative float or in pixels with the px option.
fab.GetParent
Returns the parent control object where the object was added to - commonly a layout.
Returns the parent control object where the object was added to - commonly a layout.
fab.GetPosition
Returns data about the position and size of the control.
If the screen option is given the position on the screen will be returned. Otherwise relative to the parent control.
The px options turns the relative values into pixels.
Returns data about the position and size of the control.
If the screen option is given the position on the screen will be returned. Otherwise relative to the parent control.
The px options turns the relative values into pixels.
fab.GetTop
Get the distance from the control to the upper parent border as height relative float or in pixels with the px option.
Get the distance from the control to the upper parent border as height relative float or in pixels with the px option.
fab.GetType
Get type
Get type
fab.GetVisibility
Returns the current visibility state of the control. The Values are:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
Returns the current visibility state of the control. The Values are:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
fab.GetWidth
Get the width of the control as screen width relative float or in pixels with the px option.
Get the width of the control as screen width relative float or in pixels with the px option.
fab.Gone
Hides the control without consuming any more layout space as if it were never there.
Hides the control without consuming any more layout space as if it were never there.
fab.Hide
Hide the control but keep the layout space free.
Hide the control but keep the layout space free.
fab.IsEnabled
Returns whether the control is currently useable by the user.
Returns whether the control is currently useable by the user.
fab.IsOverlap
Returns whether the control overlaps with another by a given distance.
Returns whether the control overlaps with another by a given distance.
fab.IsVisible
Returns whether the control is currently visible to the user, ignoring overlaying controls.
Returns whether the control is currently visible to the user, ignoring overlaying controls.
fab.SetColor
Change the color of the control
Change the color of the control
fab.SetEnabled
En/Disable the control physically and visually so that the user can/can not access the control. Events like OnTouch will still be fired.
En/Disable the control physically and visually so that the user can/can not access the control. Events like OnTouch will still be fired.
fab.SetIcon
Sets a new material icon
Sets a new material icon
fab.SetIconColor
Sets the text color
Sets the text color
fab.SetMargins
Define a distance to other controls on each side of the control.
Define a distance to other controls on each side of the control.
fab.SetOnLongTouch
Define a callback function which is called when the object has been long pressed.
Define a callback function which is called when the object has been long pressed.
fab.SetOnTouch
Define a callback function that is called when the user touches the control.
Define a callback function that is called when the user touches the control.
fab.SetPosition
Defines the position and size for the control if the parent is an absolute layout.
Defines the position and size for the control if the parent is an absolute layout.
fab.SetText
Change the currently displayed text in the control.
Change the currently displayed text in the control.
fab.SetVisibility
Change the visibility of the control to one of the available modes:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
Change the visibility of the control to one of the available modes:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
fab.Show
Set the visibility of the control to“Show” .
Set the visibility of the control to
fab.Tween
Performs an animation on the control.
The target object is for the position, size and rotation that the control has at the end of the animation.
The type specifies the behavior and the speed of the animation. Separated by a dot, you must also specify whether you want to apply this behavior to the beginning (In), end (Out), or to both (InOut) times of the animation.
With the amount of repeats you can control how many times you want to play the animation.
If you have jojo activated, the animation will alternate between forward and backward playback, so that if the repetition value is odd, the control will be at the start position again at the end of the animation.
Finally the callback function will be called after the animation has finished. Well, it's about time!
Performs an animation on the control.
The target object is for the position, size and rotation that the control has at the end of the animation.
The type specifies the behavior and the speed of the animation. Separated by a dot, you must also specify whether you want to apply this behavior to the beginning (In), end (Out), or to both (InOut) times of the animation.
With the amount of repeats you can control how many times you want to play the animation.
If you have jojo activated, the animation will alternate between forward and backward playback, so that if the repetition value is odd, the control will be at the start position again at the end of the animation.
Finally the callback function will be called after the animation has finished. Well, it's about time!