Layouts are container objects which are used to visually organize graphical objects (controls), such as text, buttons and images on the screen.
There are 4 types of layouts:
Layouts are transparent by default but you can set a background image which can be tiled or stretched to fill the layout. You can also set a background color or background gradient.
You can add child objects to the Layout using the AddChild function: lay.AddChild( object );
The alignment of chlld objects within a layout can be set by adding the options
Linear Layouts
Linear layouts are probably the most useful type and are used to organize controls in either the default
Example - Vertical
{
lay = app.CreateLayout( "Linear", "Vertical" );
btnA = app.CreateButton( "A", 0.2, 0.1 );
lay.AddChild( btnA );
btnB = app.CreateButton( "B", 0.2, 0.1 );
lay.AddChild( btnB );
btnC = app.CreateButton( "C", 0.2, 0.1 );
lay.AddChild( btnC );
app.AddLayout( lay );
}
def OnStart():
lay = app.CreateLayout( "Linear", "Vertical" )
btnA = app.CreateButton( "A", 0.2, 0.1 )
lay.AddChild( btnA )
btnB = app.CreateButton( "B", 0.2, 0.1 )
lay.AddChild( btnB )
btnC = app.CreateButton( "C", 0.2, 0.1 )
lay.AddChild( btnC )
app.AddLayout( lay )
Example - Horizontal
{
lay = app.CreateLayout( "Linear", "Horizontal,FillXY" );
btnA = app.CreateButton( "A", 0.2, 0.1 );
lay.AddChild( btnA );
btnB = app.CreateButton( "B", 0.2, 0.1 );
lay.AddChild( btnB );
btnC = app.CreateButton( "C", 0.2, 0.1 );
lay.AddChild( btnC );
app.AddLayout( lay );
}
def OnStart():
lay = app.CreateLayout( "Linear", "Horizontal,FillXY" )
btnA = app.CreateButton( "A", 0.2, 0.1 )
lay.AddChild( btnA )
btnB = app.CreateButton( "B", 0.2, 0.1 )
lay.AddChild( btnB )
btnC = app.CreateButton( "C", 0.2, 0.1 )
lay.AddChild( btnC )
app.AddLayout( lay )
By default Layouts will auto-size to wrap their contents but you have 3 more options as to how a layout sizes within it's parent:
Example - Combined
{
layVert = app.CreateLayout( "Linear", "Vertical,FillXY" );
btnA = app.CreateButton( "A", 0.6, 0.1 );
layVert.AddChild( btnA );
layHoriz = app.CreateLayout( "Linear", "Horizontal" );
layVert.AddChild( layHoriz );
btnB1 = app.CreateButton( "B1", 0.2, 0.1 );
layHoriz.AddChild( btnB1 );
btnB2 = app.CreateButton( "B2", 0.2, 0.1 );
layHoriz.AddChild( btnB2 );
btnB3 = app.CreateButton( "B3", 0.2, 0.1 );
layHoriz.AddChild( btnB3 );
btnC = app.CreateButton( "C", 0.6, 0.1 );
layVert.AddChild( btnC );
app.AddLayout( layVert );
}
def OnStart():
layVert = app.CreateLayout( "Linear", "Vertical,FillXY" )
btnA = app.CreateButton( "A", 0.6, 0.1 )
layVert.AddChild( btnA )
layHoriz = app.CreateLayout( "Linear", "Horizontal" )
layVert.AddChild( layHoriz )
btnB1 = app.CreateButton( "B1", 0.2, 0.1 )
layHoriz.AddChild( btnB1 )
btnB2 = app.CreateButton( "B2", 0.2, 0.1 )
layHoriz.AddChild( btnB2 )
btnB3 = app.CreateButton( "B3", 0.2, 0.1 )
layHoriz.AddChild( btnB3 )
btnC = app.CreateButton( "C", 0.6, 0.1 )
layVert.AddChild( btnC )
app.AddLayout( layVert )
Frame Layouts
Frame layouts are used to display objects in front or behind each other. Every time the AddChild function is called on a Frame layout, the child object is placed in a new layer in front of the previously added object at the top left of the frame.
Frame Layouts are useful if you wish to do animated Flips or Slides to reveal layers of objects or use transparency.
Example - Image Swap
{
lay = app.CreateLayout( "Linear", "VCenter,FillXY" );
layFrm = app.CreateLayout( "Frame" );
img1 = app.CreateImage( "/Sys/Img/Droid1.png", 0.5 );
layFrm.AddChild( img1 );
img2 = app.CreateImage( "/Sys/Img/Hello.png", 0.5 );
img2.SetVisibility( "Hide" );
layFrm.AddChild( img2 );
lay.AddChild( layFrm );
btn = app.CreateButton( "Press Me" );
btn.SetMargins( 0,0.1,0,0 );
btn.SetOnTouch( btn_OnTouch );
lay.AddChild( btn );
app.AddLayout( lay );
}
function btn_OnTouch()
{
if( img2.GetVisibility() == "Hide" )
img2.SetVisibility( "Show" );
else
img2.SetVisibility( "Hide" );
}
def OnStart():
global img2
lay = app.CreateLayout( "Linear", "VCenter,FillXY" )
layFrm = app.CreateLayout( "Frame" )
img1 = app.CreateImage( "/Sys/Img/Droid1.png", 0.5 )
layFrm.AddChild( img1 )
img2 = app.CreateImage( "/Sys/Img/Hello.png", 0.5 )
img2.SetVisibility( "Hide" )
layFrm.AddChild( img2 )
lay.AddChild( layFrm )
btn = app.CreateButton( "Press Me" )
btn.SetMargins( 0,0.1,0,0 )
btn.SetOnTouch( btn_OnTouch )
lay.AddChild( btn )
app.AddLayout( lay )
def btn_OnTouch():
if img2.GetVisibility() == "Hide":
img2.SetVisibility( "Show" )
else:
img2.SetVisibility( "Hide" )
Absolute Layouts
Absolute layouts ignore all alignment options and allow the absolute positioning of controls by calling the SetPosition and SetSize functions of each of the child objects. However, you are encouraged use linear layouts for most of your programs, unless it is absolutely necessary.
Card Layouts
Card Layouts are just like frame layouts, but with rounded corners and a shadow by default.
They may be used to display offers with an image and optional info text.
Properties
The following properties are available on the Layout object:
Methods
The following methods are available on the Layout object:
hexadecimal:
colourName:
 ”
”Adds a control to the layout.
Adjust the visual color effect of the control by setting the Hue (by angle in degrees in a color circle), the saturation, brightness and contrast of the control.
Animates the control.
There are
Batch method calls to be able to set all object's properties at once.
Note that you need to specify each parameter (use
Inherited methods can be called by appending an underscore to the function name (ie. txt.Batch({ SetBackColor_: [
Moves a child in front of all other children.
Removes the focus of the control so that the user no longer has immediate access to it.
An object for saving individual extra properties.
Destroys and removes a child from the layout.
Set the focus to the control so that the user can interact with it immediately.
Get the absolute height of the control in pixels.
Note that unlike the objects margins its padding does change this value.
Get the absolute width of the control in pixels.
Note that unlike the objects margins its padding does change this value.
Returns the z order of a child.
Get the height of the control as screen height relative float or in pixels with the px option.
Note that unlike the objects margins its padding does change this value.
Get the distance from the control to the left parent border as width relative float or in pixels with the px option.
Returns the parent control object where the object was added to - commonly a layout.
Returns data about the position and size of the control.
If the screen option is given the position on the screen will be returned. Otherwise relative to the parent control.
The px options turns the relative values into pixels.
Get the distance from the control to the upper parent border as height relative float or in pixels with the px option.
Returns the control class name.
Returns the current visibility state of the control. The Values are:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
Get the width of the control as screen width relative float or in pixels with the px option.
Note that unlike the objects margins its padding does change this value.
Hides the control without consuming any more layout space as if it were never there.
Hide the control but keep the layout space free.
Returns whether the control is currently useable by the user.
Returns whether the control overlaps with another by a given distance.
Returns whether the control is currently visible to the user, ignoring overlaying controls.
Allows access to other functions defined on the object in Java via reflection.
Removes a child from the layout.
Resize a control after device rotation by keeping the original width/height ratios.
Set the transparency of the background by an alpha value between 0 (no transparency) and 0.99 (full transparent) or 1 (no transparency) and 256 (full transparent)
Changes the background color of the control.
Define the background color of the control with a gradient. The default gradient direction is from top to bottom, but you can change it from left to right and the reversed versions of course.
Define a radial color gradient for the background of control.
Changes the background to an image which can be repeated using the repeat option.
An image which is often used with that option is '/res/drawable/pattern_carbon' - try it out!
Set margins of top-level children.
Change the text size of top-level children.
Adjust the visual color effect with a color and a given BlendMode. More information about BlendMode can be found in the Android Developer page.
Applies a corner radius to card layouts.
Set a control description for accessibility
Applies a shadow to card layouts.
En/Disable the control physically and visually so that the user can/can not access the control. Events like OnTouch will still be fired.
Adjust the placing of contained children.
Define a distance to other controls on each side of the control.
Defines a callback function which is called when the content of a child control has been changed by the user.
Define a callback function which is called when the object has been long pressed.
Define a callback function that is called when the user touches the control. In addition, an event object is passed to the callback function to obtain information about the touch type, the touch position(s), the amount of touches and the control that was touched.
Define a callback function which is called when the user started toching the control.
Define a callback function which is called when the user drags a finger over the screen.
Define a callback function which is called when the users finger leaves the screen.
Change the children orientation.
Define distances that elements within the control are to maintain from the control borders.
Defines the position and size for the control if the parent is an absolute layout.
Scales the control along with its contents by the factors passed to the function.
Change the size of the control in either screen relative values or in pixels if the px option was given.
En/Disables touch events to be fired on the control. Other events like OnChange will still be fired.
Define whether the layout should forward OnTouch events to underlying controls.
Change the visibility of the control to one of the available modes:
Show: visible
Hide: invisible but still consuming space
Gone: invisible and not consuming space
Set the visibility of the control to
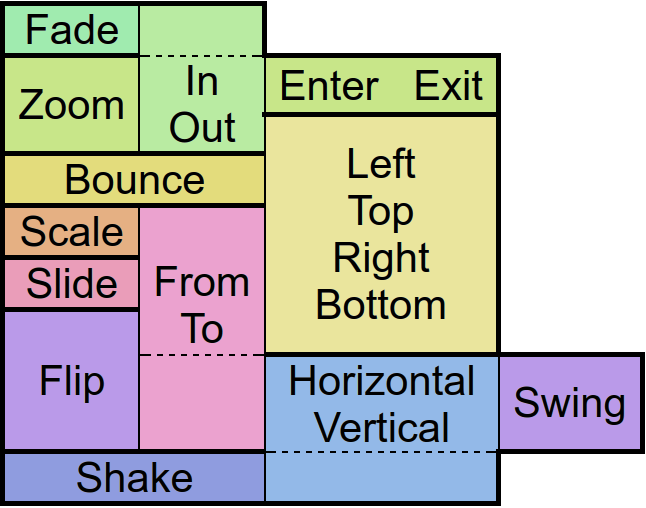
Performs an animation on the control.
The target object is for the position, size and rotation that the control has at the end of the animation.
The type specifies the behavior and the speed of the animation. Separated by a dot, you must also specify whether you want to apply this behavior to the beginning (In), end (Out), or to both (InOut) times of the animation.
With the amount of repeats you can control how many times you want to play the animation.
If you have jojo activated, the animation will alternate between forward and backward playback, so that if the repetition value is odd, the control will be at the start position again at the end of the animation.
Finally the callback function will be called after the animation has finished. Well, it's about time!